Design und Layout eines Online-Shops sind entscheidende Faktoren bei der Kundengewinnung. Ganz nach dem Motto „Der erste Eindruck zählt“ entscheidet auch der Kunde beim Online-Einkauf innerhalb von Sekunden, ob er in Ihrem Online-Shop bleibt und sich mit Ihrem Angebot beschäftigt.
Hat sich ein Kunde aufgrund des ersten Eindrucks entschieden, in Ihrem Online-Shop zu bleiben, gibt neben anderen Faktoren letztlich der Produktdetailseiten-Aufbau einen wesentlichen Impuls zum Kauf des Produktes. Mit diesen nützlichen Tipps und Hinweisen können Sie bei der Gestaltung Ihrer Produktdetailseiten bei Ihren Kunden punkten.
Layout und Anordnung der wichtigen Elemente
Die Funktion von Produktdetailseiten ist die übersichtliche und umfassende Information der Kunden über alle produkt- und kaufrelevanten Daten. Damit die Kunden also in der Lage sind, mit einem Blick die für sie wichtigen Daten sofort zu erfassen, hat sich eine thematische Gruppierung der Produktseiten-Inhalte etabliert. Der Aufbau von Produktdetailseiten lässt sich demnach in vier Bereiche unterteilen, die in der Anordnung und der Größe variabel sind. Zu diesen gehören:

- Produktfotos
- Für die Bestellung relevante Infos (Preis, Verfügbarkeit, Lieferzeit, Seriennummer, Größen- und Mengenauswahl sowie „Jetzt kaufen/bestellen“-Button)
- wichtige Produktinformationen (häufig in Bullet-Points)
- Ausführliche Produktbeschreibung mit weiteren technischen Hinweisen bzw. Anwendungstipps
Ergänzt wird diese Produktübersicht häufig von zwei weiteren Bereichen, die abhängig von der Größe des Online-Shops weitere Inhalte liefern:
- Produktbewertungen oder -tests
- Produktempfehlungen („Kunden kauften auch“) und/oder Bundle-Angebote
Gewichtung der Inhaltsbereiche
Geht man von den eben beschriebenen Bereichen aus, ist die Gewichtung der Darstellung abhängig von Faktoren wie der Bekanntheit des Produktes und dem Wissensstand der Kunden. Anders ausgedrückt: kennt der Kunde das Produkt bereits oder nutzt er die Produktdetailseite, um sich konkretere Informationen zur Ware einzuholen? Für beide Nutzertypen sollte die Produktdetailseite direkt im ersten sichtbaren Bereich den Produktnamen, wichtige Produktinfos und die bestellrelevanten Daten enthalten. Auf diese Weise können beispielsweise wiederkehrende Nutzer direkt eine Bestellung auslösen. Damit Kunden sich darüber hinaus eine konkrete Vorstellung von der Ware machen können, ist an dieser Stelle auch das Produktbild wichtig. Anschließend folgen spezifische Informationen wie ausführlichere Produktbeschreibungen, die weniger prominent darunter – und in gut leserlicher Schriftgröße – als Fließtext präsentiert werden.
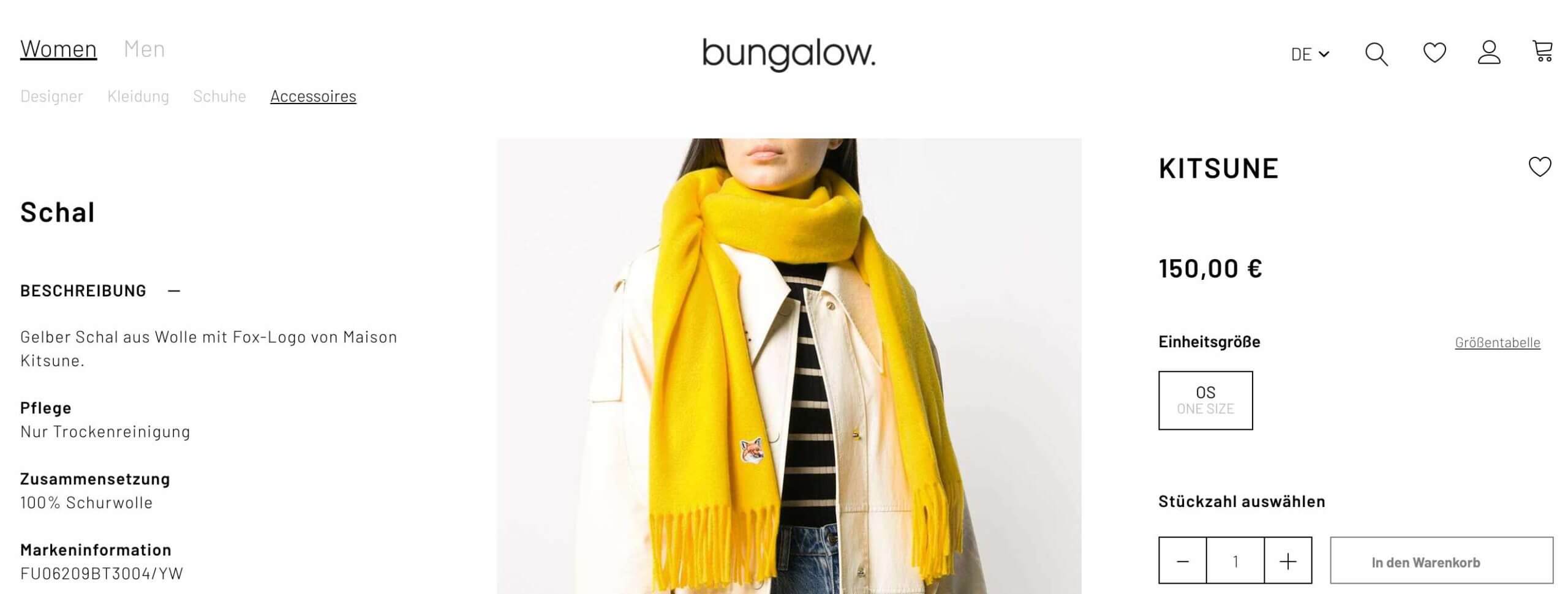
Teilansicht der Produktdetailseite von Bungalow
Farbliche Gestaltung
Beim Produktdetailseiten-Aufbau empfiehlt es sich ein ausgewogenes Farbverhältnis zu nehmen und möglichst nur an wichtigen Elementen wie Preisen, Buttons und Bestandsstatus Farbhervorhebungen zu machen. Verfügen Sie bereits über ein eigenes Corporate Design oder eine bestimmte Marke, für die der Shop konzipiert wurde, können Sie die Farbgebung des Online-Shops daran anpassen. Dies hilft Ihren Kunden, die Produkte besser Ihrem Unternehmen/Ihrer Marke zuordnen zu können. Mit dem Einsatz von sogenannten „Ampelfarben“ (grün, gelb, rot) lassen sich beispielsweise Verfügbarkeiten hervorragend optisch unterstützen und helfen den Kunden bei der Orientierung. Nicht zu vergessen sind ebenfalls Preisnachlässe und Bestell-Buttons, die als Blickfang auf die Kaufoption hinweisen und eine stärkere Hervorhebung in kräftigeren Signalfarben erlauben. Gerne werden hierfür Farben aus dem orange/gelben oder grünen Farbspektrum verwendet. Grelle Neonfarben eignen sich hingegen nicht für Buttons, wenn man ihre Texte noch problemlos lesen will.
Produktfotografien und -videos
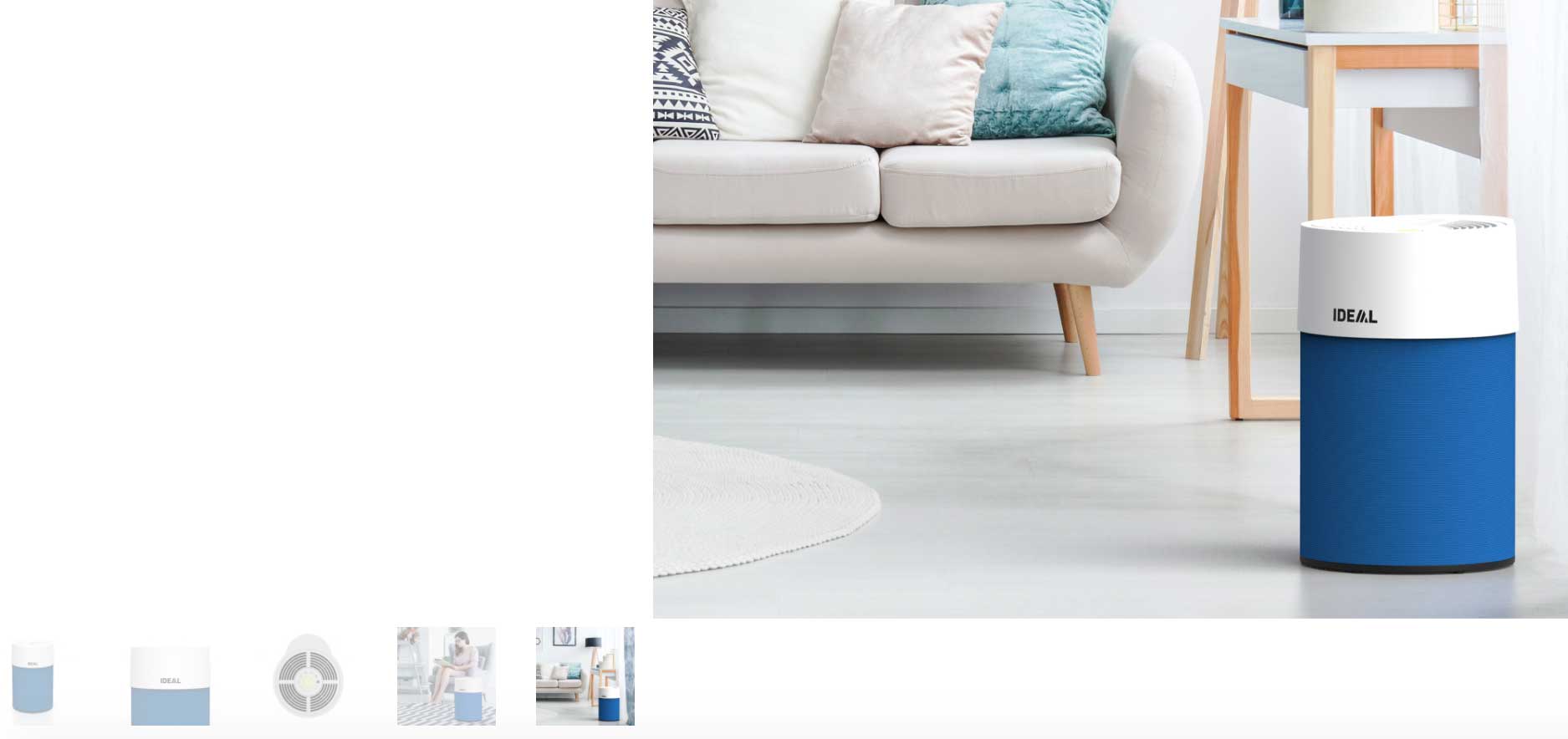
Um die Produkte richtig in „Szene zu setzen“ und um dem Online-Shop mehr Seriosität zu verleihen, empfehlen wir die Verwendung von professionellen Produktfotos oder – sofern es sich anbietet ¬– ergänzend auch Produktvideos oder 360°-Ansichten. Gerade mit dem Verlust der Haptik – also der Möglichkeit, Produkte persönlich in die Hand zu nehmen beziehungsweise von allen Seiten zu begutachten – benötigen die potentiellen Käufer einen guten Eindruck vom Produkt. Hier ist es ratsam, mehrere gut ausbeleuchtete Fotos zu nutzen, die den Artikel im besten Fall auch im Einsatz beziehungsweise im Alltagsgebrauch zeigen. Gerade bei Kleidung oder Produkten, die man am Körper trägt, ist es sinnvoll, nach Möglichkeit mit Models zu arbeiten. Dadurch bekommen die Kunden sofort einen Eindruck von den Größenverhältnissen und wie die Produkte in Kombination mit anderen Kleidungsstücken wirken.

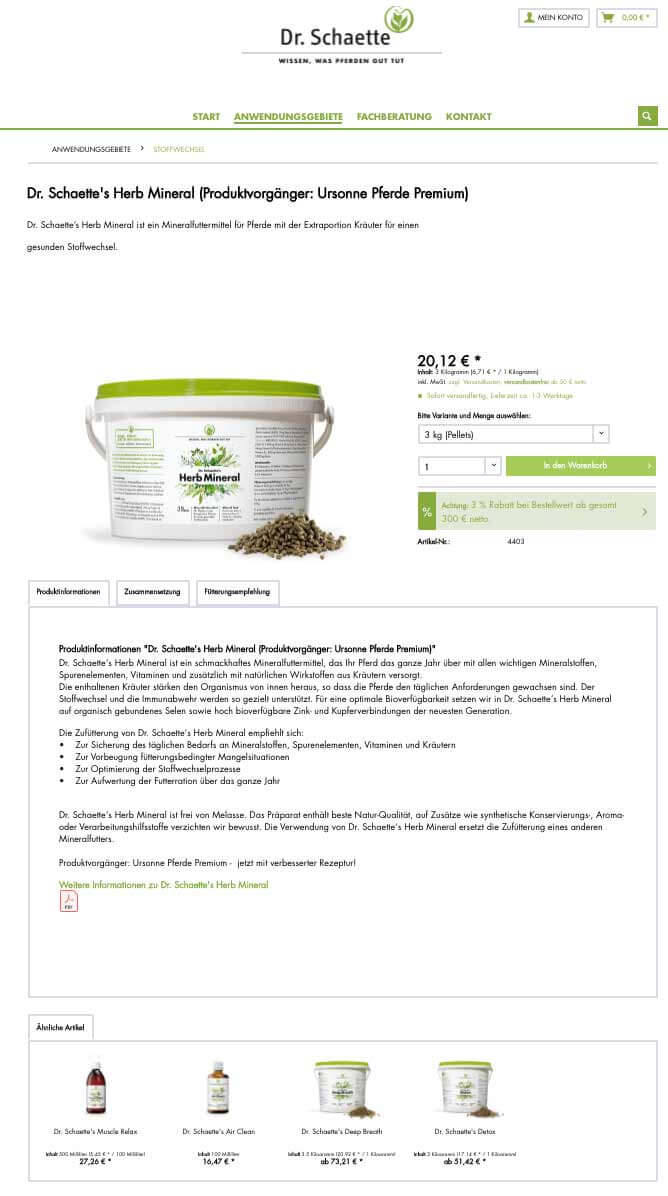
Aufbau der Produktfotos im IDEAL-Online-Shop von Krug & Priester
Produktinformationen und Produktbeschreibung
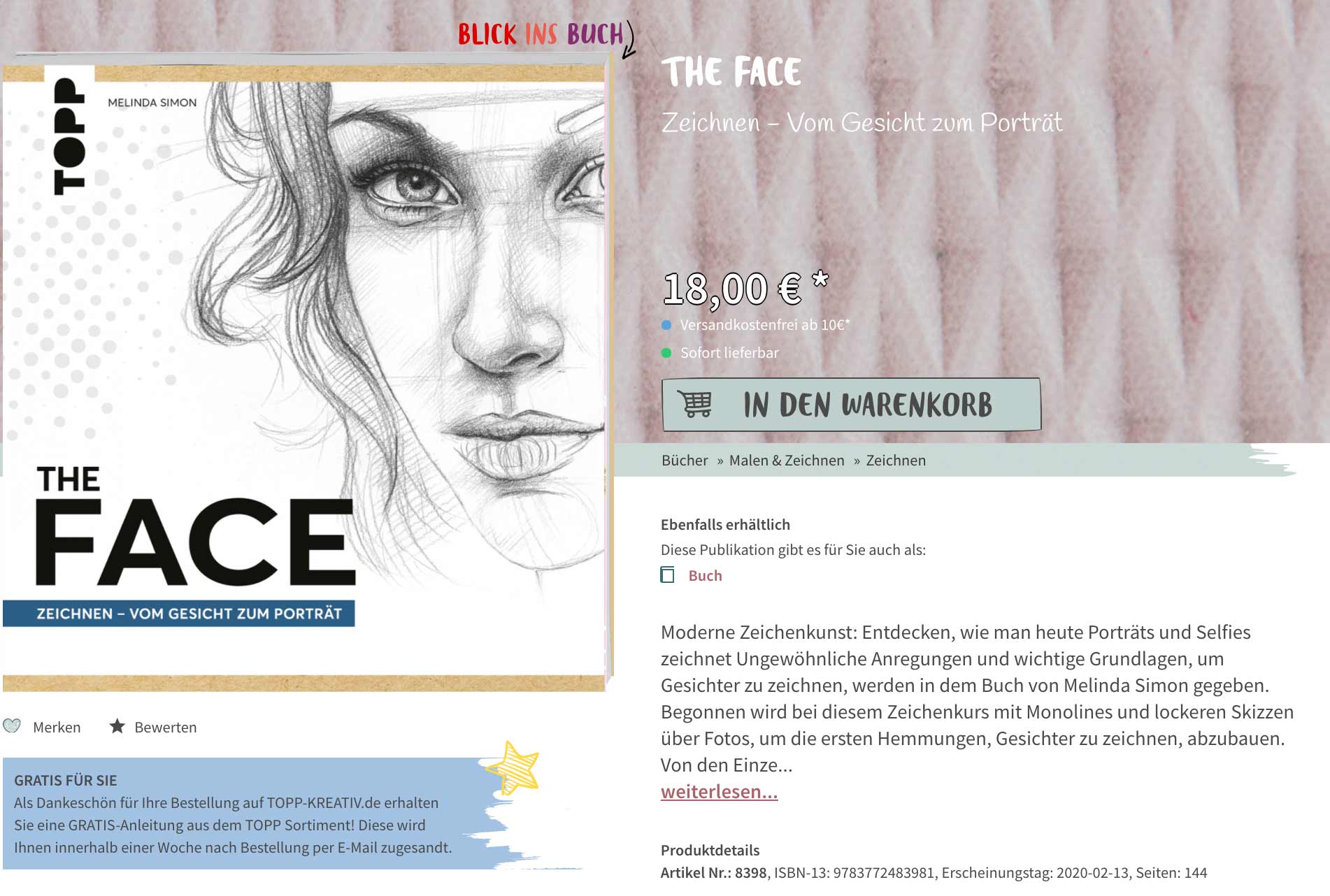
Textformatierung entsprechend des Informationsgehaltes

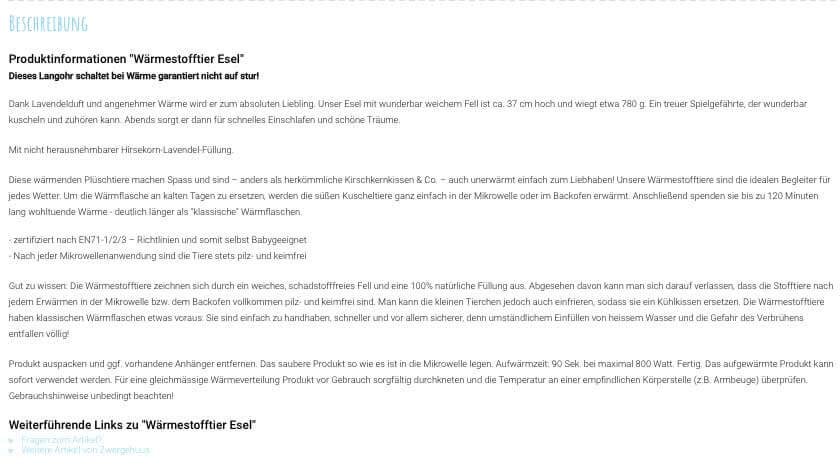
Teilansicht der Produktdetailseite beim frechverlag
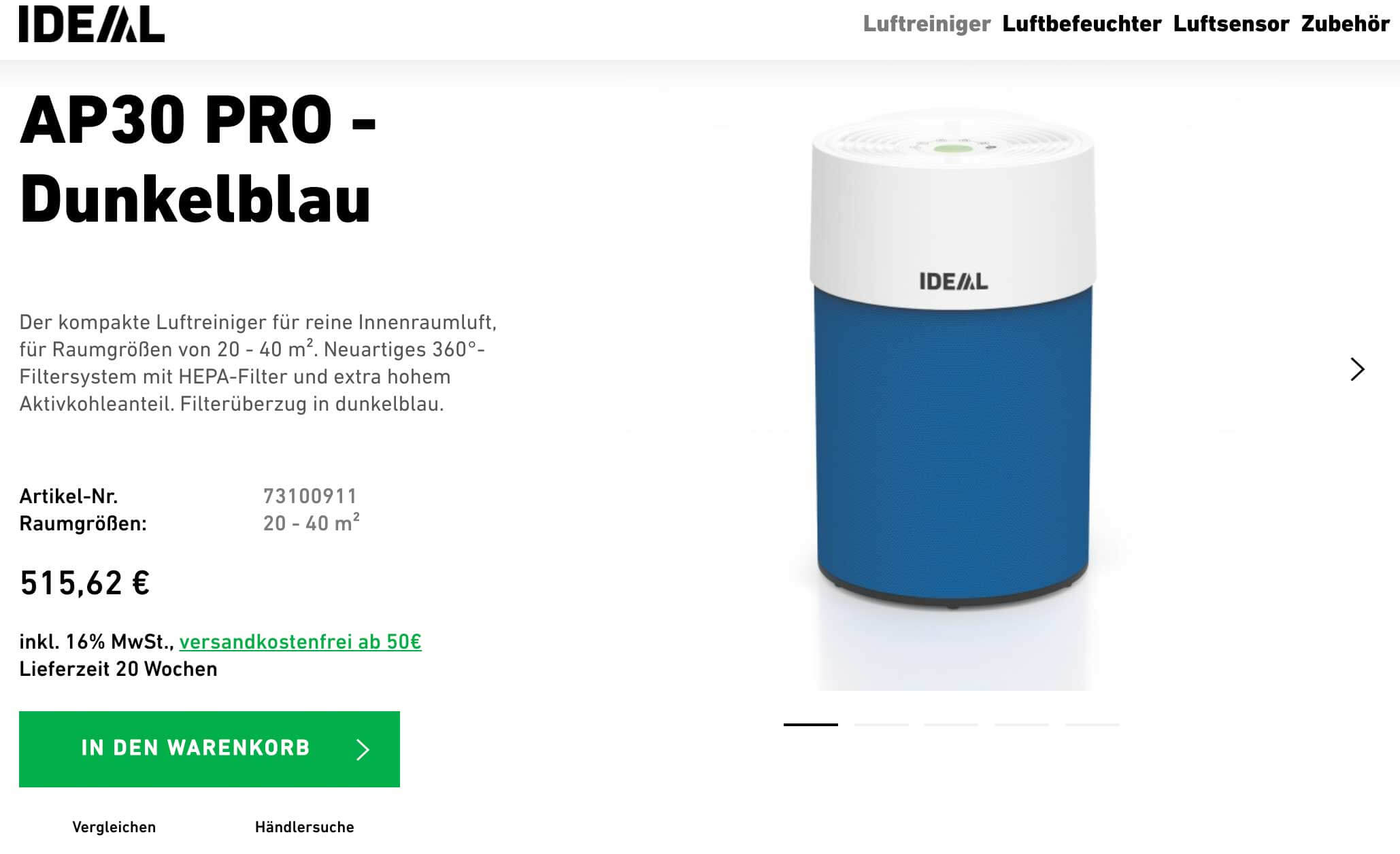
Gestaltung und Positionierung von Buttons
Die Signalfarben und deren psychologische Wirkung ist weitreichend bekannt, weshalb sie sich natürlich ausgezeichnet für die Gestaltung von Buttons in Online-Shops eignen. Als Element mit der größten Priorität ist der Bestellbutton der Blickfang auf der Produktdetailseite. Werden für Buttons gerne kontrastreiche oder komplementäre Farben zur restlichen Seitengestaltung verwendet, sollte auf folgendes geachtet werden:
- Der Button sollte bei der kurzen Produktinfo beziehungsweise nahe der Preisangabe im oberen Seitenbereich zu finden sein, ohne dass gescrollt werden muss.
- Die Größe des Buttons sollte in einem ausgewogenen Verhältnis zum Text sein.
- Der Text im Button muss gut leserlich sein und sollte nicht zu lang sein (keine grüne Schrift auf rotem Hintergrund!).
- Der Text muss aus rechtlichen Gründen ganz klar die Absicht wiedergeben, mit der der Button gedrückt wird und was er mit der Aktivierung auslöst: „In den Warenkorb“ oder „in den Warenkorb legen“.

Teilansicht der Produktdetailseite bei IDEAL
Produktbewertungen
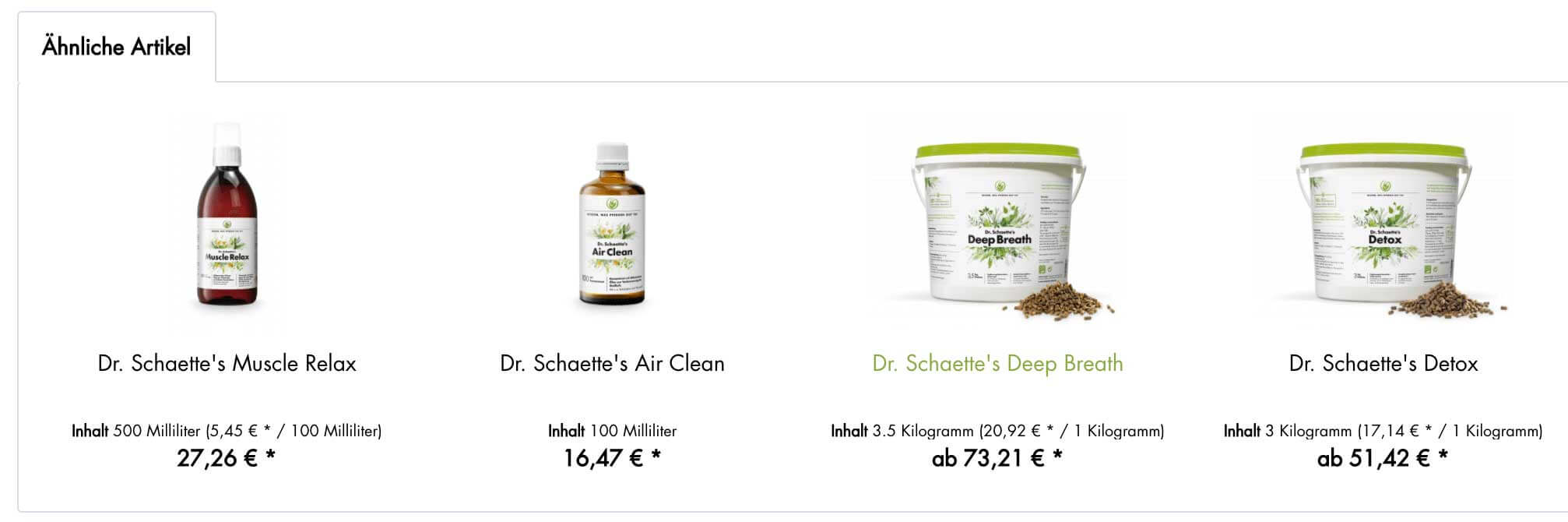
Weitere Produktempfehlungen auf der Produktdetailseite

Produktdetailseiten-Aufbau kann Kaufentscheidungen beeinflussen
Fassen wir die Aufbautipps zusammen, sollten Sie insgesamt bei der Gestaltung also auf schnell erfassbare Informationen, eine übersichtliche Struktur sowie auf eine der Information angemessenen Farbgebung achten. Kaufentscheidende Details sollten per Fettungen, auffälliger Farbgebung und einer entsprechenden Schriftformatierung hervorgehoben werden. Qualitativ hochwertige Bilder und die „hard facts“ sind zu Beginn der Seite zu nennen und weiterführende Details wie Beschreibungen, Produktbewertungen und Produktempfehlungen können daran anschließend präsentiert werden. Behalten Sie dabei immer im Hinterkopf, dass die Produktdetailseite für viele Online-Shopper meist der erste Eindruck vom Produkt ist und die Kaufentscheidung mithilfe des Informationsgehalts positiv beeinflusst werden kann. Versetzen Sie sich also auch in Ihre Kunden und überlegen Sie, welche Mehrwerte Sie überzeugend finden.