Webdesign-Trends und E-Commerce sind stetig im Fluss. Was heute noch modern ist, kann morgen bereits aus der Mode gekommen sein. Doch das gilt nicht für alle Trends. Für einen erfolgreichen Online-Shop ist es daher wichtig, auf Webdesign-Trends zu setzen, die zeitlos sind und langfristig gestalterischen wie nutzerfreundlichen Anforderungen entsprechen.
Break the grid verändert Sehgewohnheiten
Ein moderner Webdesign-Trend heißt „break the grid“ und bezieht sich auf das bewusste Durchbrechen von Sehgewohnheiten. Beim Webdesign arbeitet man im Grunde mit einem Raster aus 12 digitalen Spalten, an denen die Inhalte ausgerichtet sind. Richtet man Texte und Bilder an diesen Ankerpunkten aus, merkt das Gehirn sich die Anordnung und erwartet ähnliche Muster bei den folgenden Seitenelementen.
Weicht man davon ab, entsteht eine Dynamik beziehungsweise ein Überraschungsmoment und eine erhöhte Aufmerksamkeit wird erzeugt. Beispiele können etwa Bilder sein, die bewusst den gedachten Rand überschreiten oder Überschriften, die in Bilder hineinragen. Setzt man diesen Effekt in Maßen ein, wird die Aufmerksamkeit der Nutzer gezielt auf bestimmte Inhalte gelenkt. Durch die vielfältigen Optionen und den Mehrwert mit der Lenkung der Nutzeraufmerksamkeit kann dieser Design-Trend auch für Online-Shops ideal eingesetzt werden.
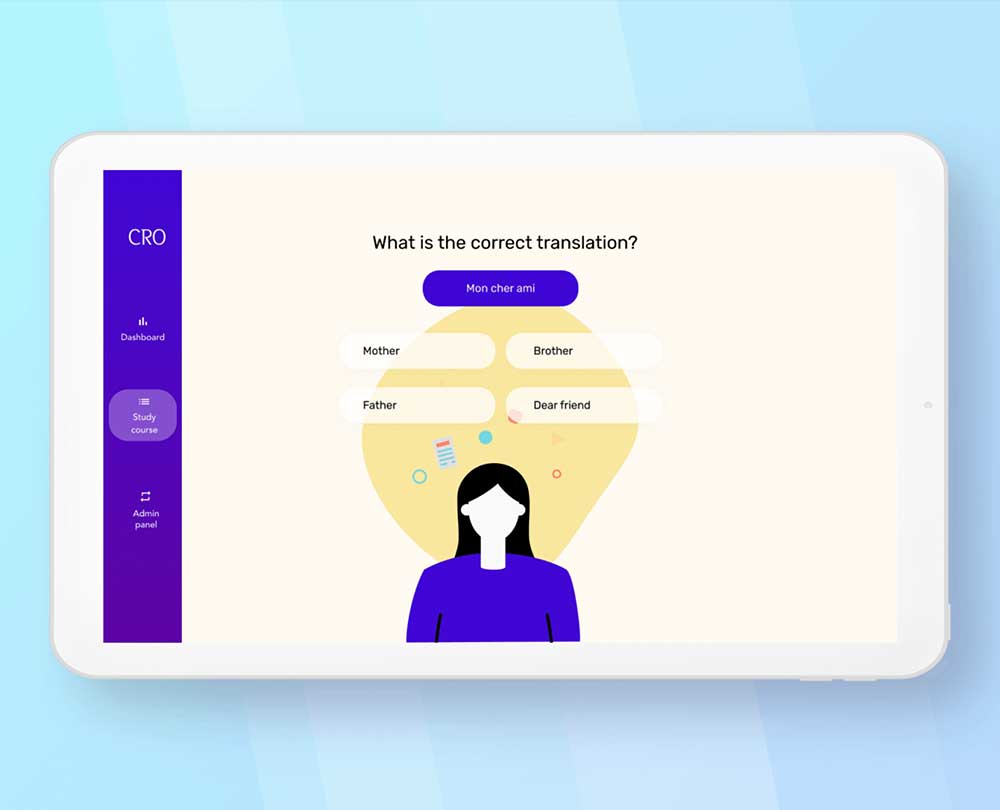
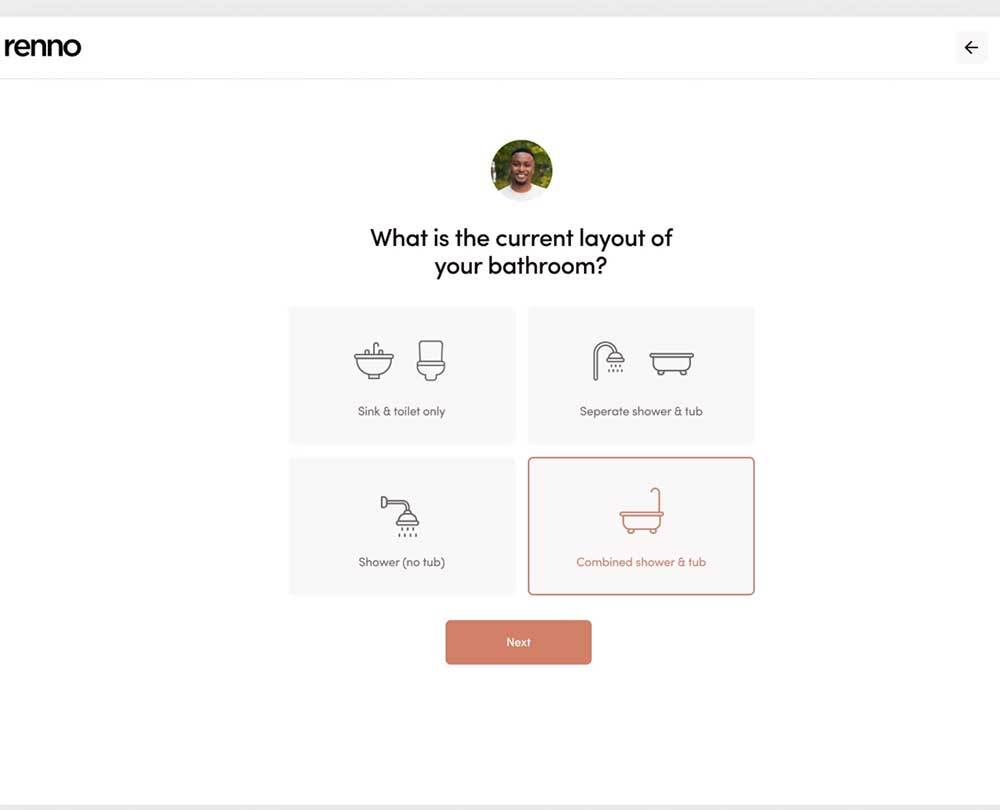
Interaktiver Fragebogen macht Onboarding-Prozesse interessant
Aufgrund der vielen Eindrücke, die Nutzer tagtäglich erhalten, sind übersichtliche und ansprechende Landingpages dieser Art mit einer klaren Absicht sehr gefragt. Der interaktive Onboarding-Prozess, bei dem die Aufmerksamkeit immer nur auf eine einzelne Frage gelenkt wird, kann die Nutzer sanft durch die einzelnen Schritte leiten, ohne dabei Langeweile aufkommen zu lassen. Die Bereitwilligkeit zur Interaktion wird durch gutes Storytelling sowie die klar definierten Ziele der nacheinander folgenden Bildelemente gefördert.
Flat Design ist weiterhin erfolgreich
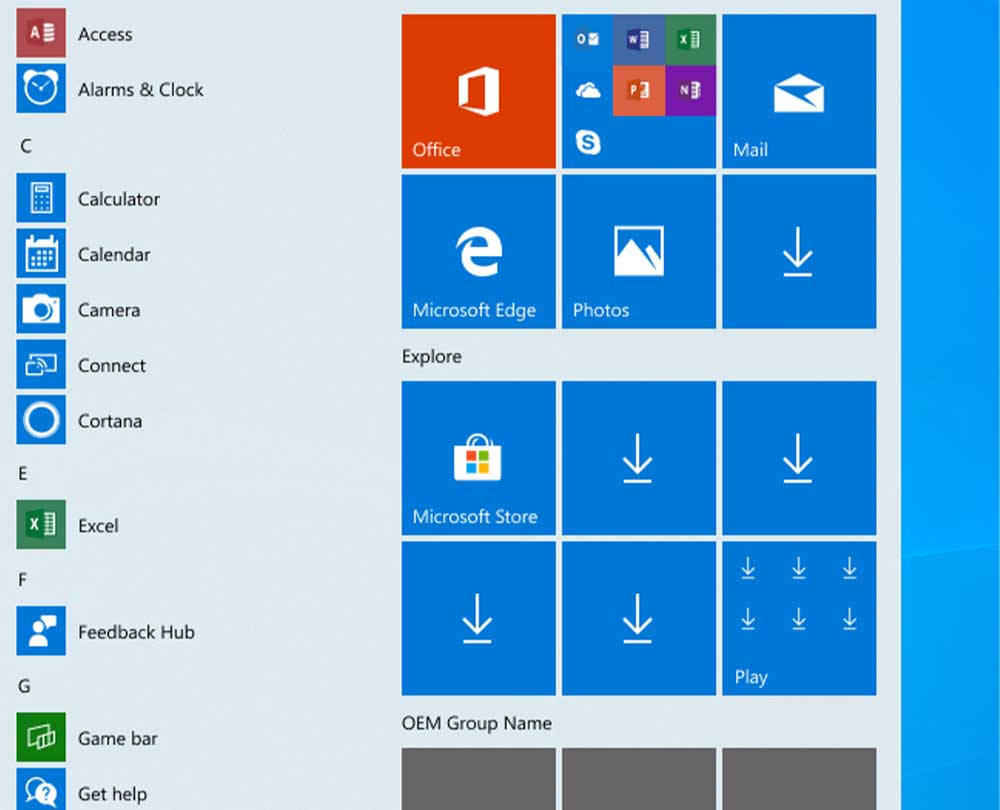
Um das Jahr 2007 setzten Unternehmen wie Microsoft und Google den Webdesign-Trend Flat Design ein, der bis heute besteht. Als reines 2D-Design fördert es den modernen Minimalismus. Hier wird bis heute mit hohem Kontrast, sehr minimalistisch und auf zwei Ebenen gearbeitet. Symbole wie Icons lösten exakte Darstellungen ab und oftmals kommt nur eine reduzierte Farbpalette zum Einsatz. Diese Reduktion auf Wesentliches wird nicht nur für Websites, sondern auch bei Online-Shops gerne eingesetzt, um von den Produkten oder hervorgehobenen Angeboten möglichst wenig abzulenken.
Die klaren Strukturen mit der genauen Abgrenzung zu anderen Elementen unterstützen bei der Orientierung auf den Shopseiten und Farbakzente sowie Hover-Effekte (Veränderung eines Seitenelements, sobald der Mauszeiger darüber bewegt wird) verweisen auf Bedienelemente für eine größere Benutzerfreundlichkeit. Ein Beispiel dafür ist die Benutzeroberfläche von Windows 7 mit seinen Kacheln.
Parallax bringt Bewegung auf die Seite
Dass dieses Design zeitlos ist, zeigt sich ebenso in der Weiterentwicklung zur Parallax-Animation als neuer Trend. Hierbei bewegen sich einzelne Bildelemente durch Scrollen oder Zeitverzögerte Einblendungen in- und übereinander. Vor dem Hintergrund dieser Entwicklung kann der Parallax-Effekt als zuverlässiges und zugleich zeitloses Design-Element auch weiter genutzt werden.
Beispiel rechts: Parallax-Effekt auf exconcept.de
Angenehme Farben bleiben angenehm langfristig
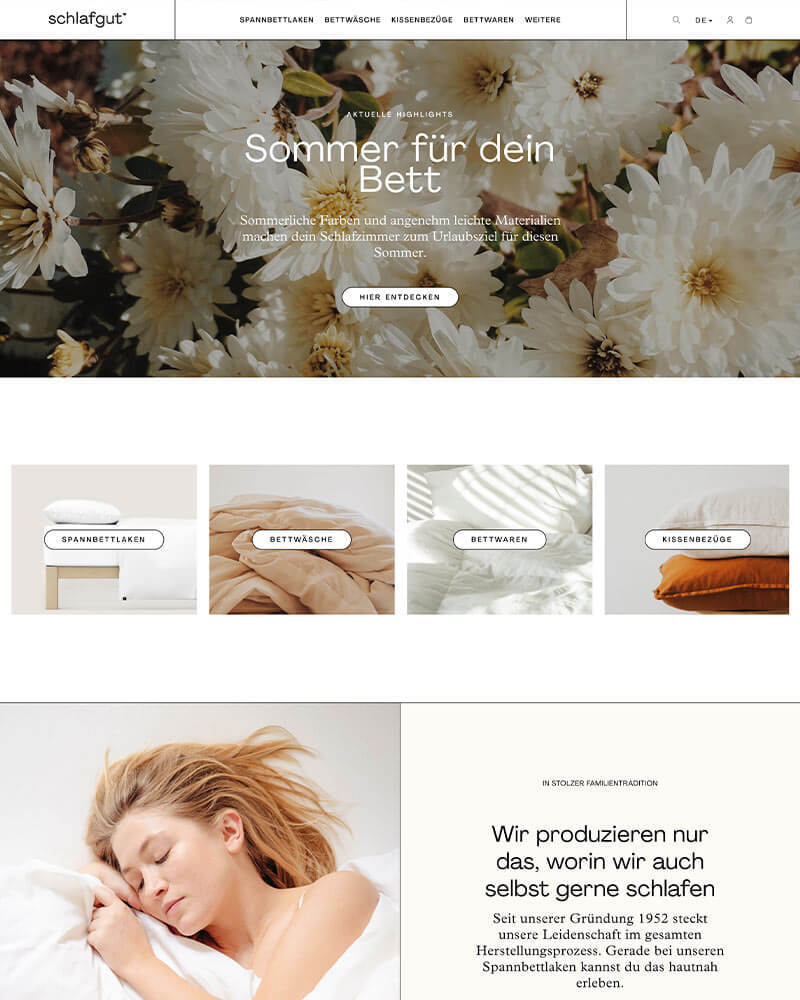
Angenehme Farbgestaltung bei schlafgut
Quelle: 99designs