Beim Aufrufen Ihres Shops können Sie auch das Browserfenster durch Einbinden Ihres Logos personalisieren und den Wiedererkennungswert Ihres Unternehmens mit einem herausragenden Logo steigern.

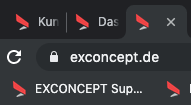
Um Ihrer Homepage einen persönlicheren Touch zu verleihen, können Sie ein eigenes Logo in den Browser einbinden. Dieses sogenannte Favicon taucht sowohl links neben der Adresse, als auch auf den Tabs und Lesezeichen auf.
Das einzubindende Logo sollte eine Größe von 16×16 Pixel haben. Laden Sie dieses auf Ihren Webserver und weisen es anschließend im Header-Bereich (ausgewiesen mit <head> </head>) mit folgendem Code an:
<link rel="icon" href="http://www.beispiel.de/favicon.ico" type="image/x-icon">Es sind mehrere Grafikoptionen möglich, Sie sollten jedoch am besten ein PNG-Format verwenden, da hier auch Transparenzen dargestellt werden können. Dann lautet die Anweisung für <type>:
czo5OlwiaW1hZ2UvcG5nXCI7e1smKiZdfQ==Steht Ihnen nur ein Gif-Format zur Verfügung, müssen diesen
Code für <type> verwenden, da es je nach Dateiformat
unterschiedliche Type-Code-Zuweisungen gibt:
czo5OlwiaW1hZ2UvZ2lmXCI7e1smKiZdfQ==Damit das Favicon nun auch angezeigt wird, müssen Sie es im
ersten Schritt mit einem geeigneten Programm in eine .ico-Grafik
umwandeln und dann mit dem bereits vorhanden austauschen. Dieses liegt im
Server-Hauptverzeichnis (“Magento Verzeichnis”/favicon.ico), im
aktivierten Frontend-Theme (“Magento
Verzeichnis”/skin/frontend/pfad-zum-theme/favicon.ico) und im aktivierten
Backend-Theme (“Magento
Verzeichnis”/skin/adminhtml/default/default/favicon.ico).
Ihr Logo ist dem Kunden nun häufiger präsent und dadurch wird auch der Wiedererkennungswert Ihres Online-Shops gesteigert. Eine kleine Veränderung mit großer Wirkung.